Code Override
Testimonial CMS
When it comes to building a website, nothing adds trust like real testimonials from your customers. But adding them manually, updating them, or having to design each testimonial card from scratch? That can be a pain. Luckily, with Testimonials CMS in Framer, you can easily add and manage your testimonials, and the best part? They're dynamically generated into beautiful, responsive cards!
Created by

kritiya-clark

Why Use Testimonials CMS in Framer?
Let’s face it: maintaining a website can be time-consuming, especially when you're constantly adding new content like testimonials. With Testimonials CMS in Framer, you can streamline this process and say goodbye to the hassle of manual updates. Whether you’re running a business site or a personal portfolio, this feature saves you time by allowing you to manage your testimonials directly in the CMS.
Once you’ve added testimonials in the CMS, they’re automatically pulled into your website, ready to display. No more copy-pasting testimonials into different sections of your site. The dynamically Testimonials CMS card design is perfect for keeping your site fresh and up-to-date.
Easy to Use & Customizable Cards
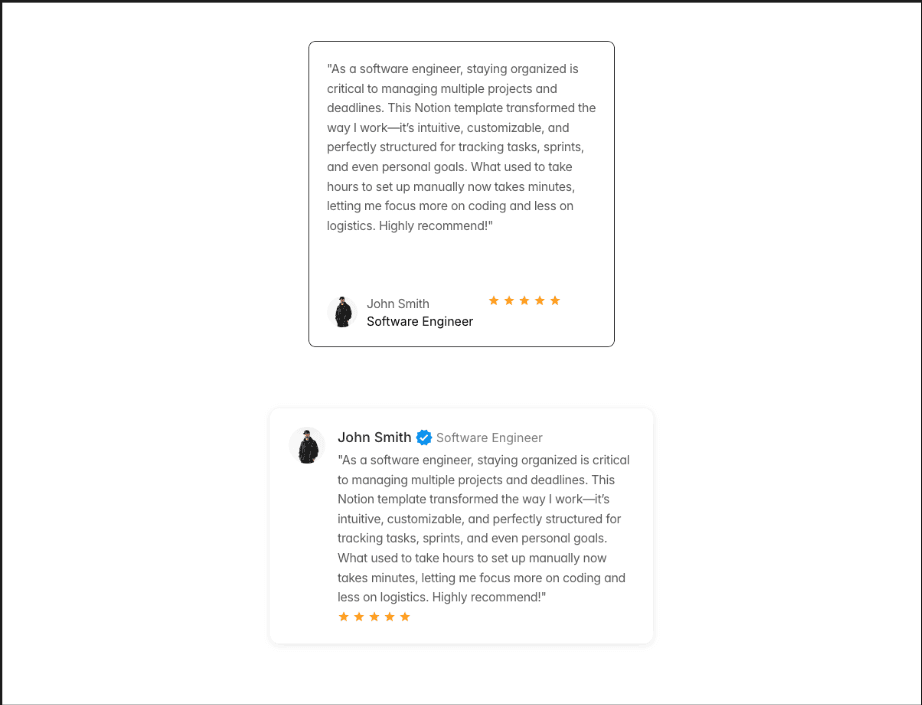
With Testimonials CMS in Framer, you get two clean, stylish card designs that work right out of the box. And if you need to make some adjustments to match your brand, it’s super simple to tweak them. Whether you want to change colors, adjust the layout, or even update the fonts, everything can be customized to fit your style and needs.
How to Use Testimonials CMS in Framer
Add Your Testimonials to CMS: Just add the content you want—names, photos, testimonials—and we’ll handle the rest.
Choose Your Card Design: Select one of the two card designs that best fit your site’s vibe.
Let the Magic Happen: Once added, the testimonials will dynamically populate the testimonial cards on your page, updating automatically whenever you change the content in the CMS.